When I left off the last update for Dripstone Caverns I had a pretty long TODO: list:
- Styles are going to be coming to the inventory screen
- Front end state needs to get cleaned up
- Loot needs to be implemented
- Make some potions to replenish hitPoints
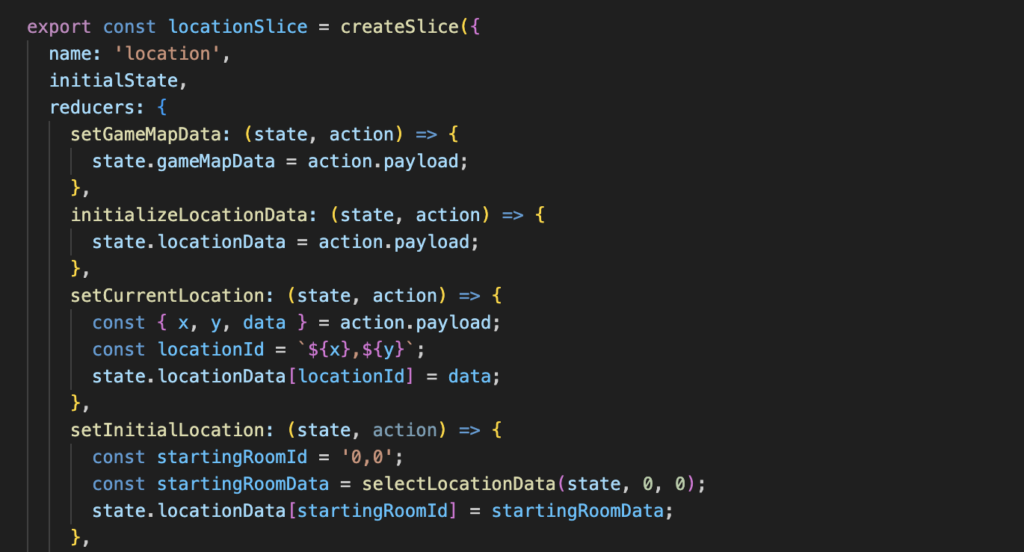
Looking at the priority of things, I began with cleaning up the front end state. There’s a lot of data points to keep track of in this game, and I started to feel like I was leaning too hard on React on its own. To remedy this, I decided to solidify my state by moving my logic and state handlers to Redux.
Redux
Redux is a JavaScript library for managing application state in a predictable manner. It uses a single, immutable store, actions, and reducers to handle state changes, enabling easier debugging and testing.

I had never used Redux before, so it took me a bit to learn the ins and outs of it, but I am now learning to love it.
Time to look at Loot
Loot will be given out after combat is over, and will involve minting a NFT and sending it to the player. Logically, I have to implement blockchain functionality to make this happen. I decided at this point I should implement WAX log-in functionality. For testing purposes, I had set the userAccount statically with the wallet address I’m using for testing so that I was essentially always logged in.
Implementing WaxJS
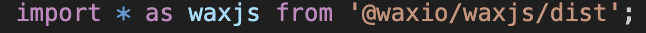
WaxJS is a Javascript API for integration with the WAX Cloud Wallet. To install it, I’ll need to get it from npm with the following command: ‘npm install @waxio/waxjs’

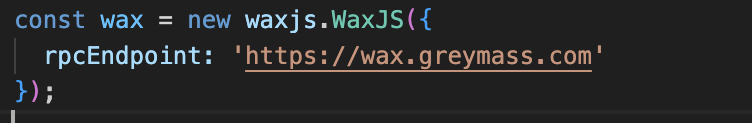
WaxJS makes it really pretty simple to get a user logged in from there. I just have to initialize my wax variable:

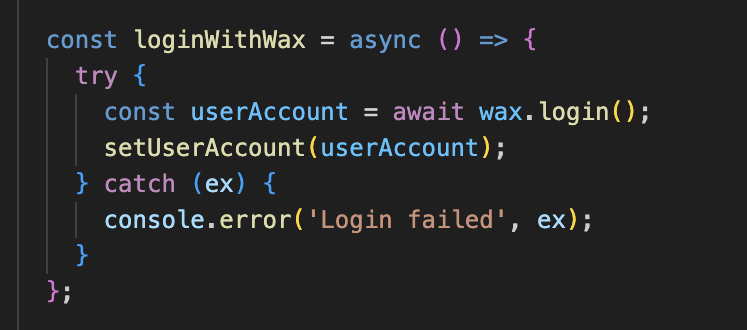
From there I just need a simple function to call the login() method and then I need to set the returned userAccount to the userAccount the game will reference:

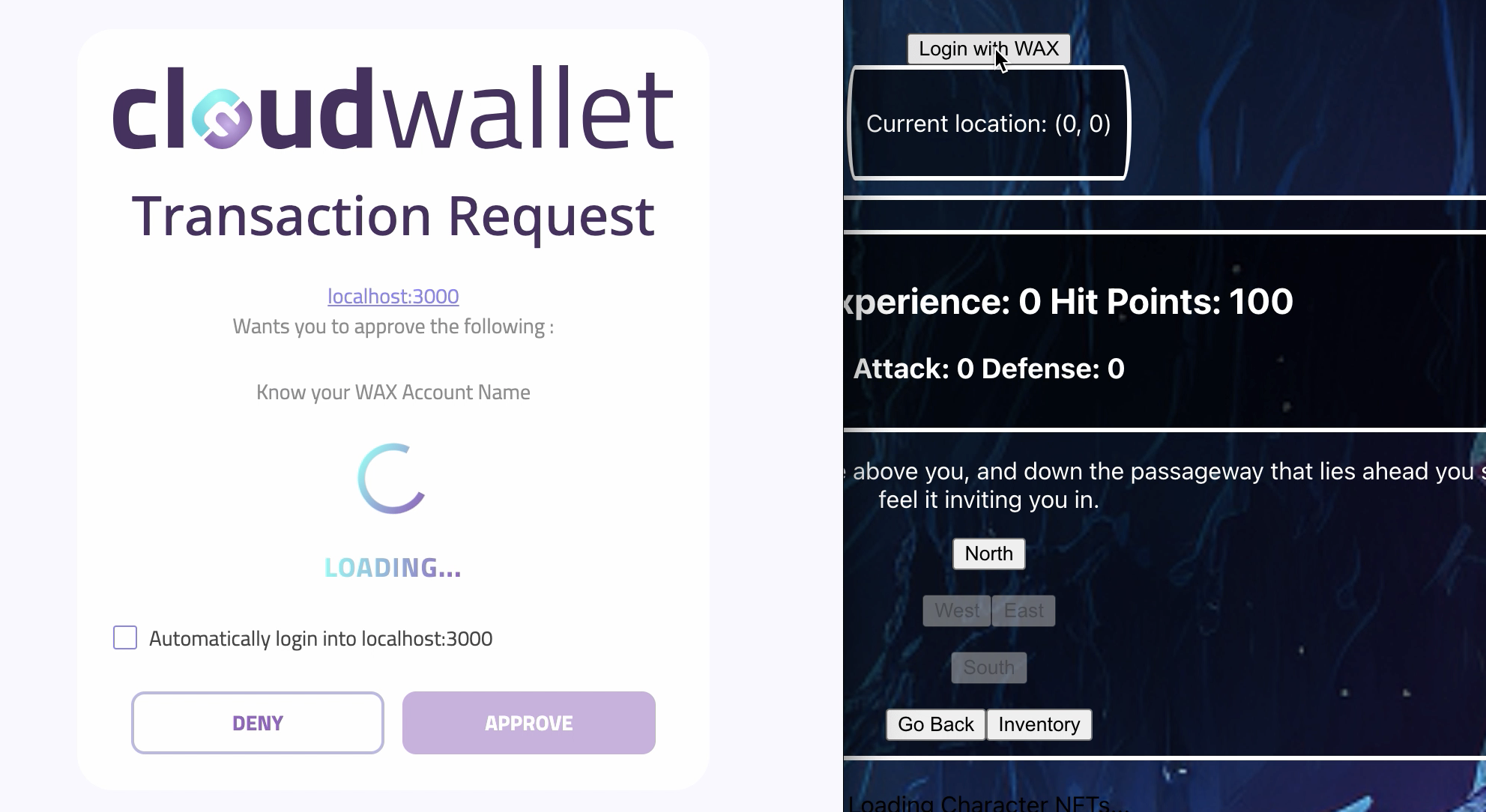
To make this easy and clean for the user, I’ve put the button at the top of the main page to conditionally render the button if userAccount is set to null (the initial state), otherwise it will display the user’s account address.
Now I have to implement WAX on the back-end to start sending the logged-in user some loot. That’s going to be my main focus moving forward.
The Result: Video Demo
Putting it all together, I have a pretty solid flow. The user goes to the app, sees the Login button, logs themselves in and sees their character NFTs below the main game screen. The user selects a character and can begin playing the game. When an enemy is encountered, the user must battle it. After the enemy is defeated the user is free to move about the map again.
Hope you enjoyed this update. Catch you on the next one.

Leave a Reply